About GrowthKit
GrowthKit is platform which helped marketers increase revenue by leveraging customer insights such as, sales per week and trending products. We started off with marketing managers at mid-sized e-commerce companies. These companies were at 1 million dollars in annual revenue. The initial tests provided an average uplift of conversion rate by 15%.
Product goals
- Increase sales with social proof widgets
- Core use-case should be developer independent
- Adding widgets should be interactive experience

User persona and design challenge
Our target audience was marketing managers at mid-sized e-commerce. Top design challenge was to be intuitive, and easy to setup.
UX Solution
GrowthKit was designed as platform for the industry a marketer belongs to. One example of how this would impact the website is, the suggested widgets would differ for a travel website versus fashion website.
Another core experience was around embedding widgets on a webpage. For this we used the Editor component from our Component Library. With a little modifications we were ready to test out this new experience.

User research
Attended close to ~40 customer interviews and gather insights along with product owner.
Key insights from user research
- Drive more sales without giving out discounts or offers at all times. Social proof is an effective way of doing it without having to give away a lot of discounts
- A lot of the tools out there don't tell you what a lot of the best practices are, we guide you through the best usage of social proof notifications across your store
- Customers are looking out for what other folks like them are purchasing and what other customers are talking about the products they are about to purchase, Social proof makes it possible to leverage that information
- Marketing is stretched for resources and getting developers to set up these campaigns themselves is a hard task
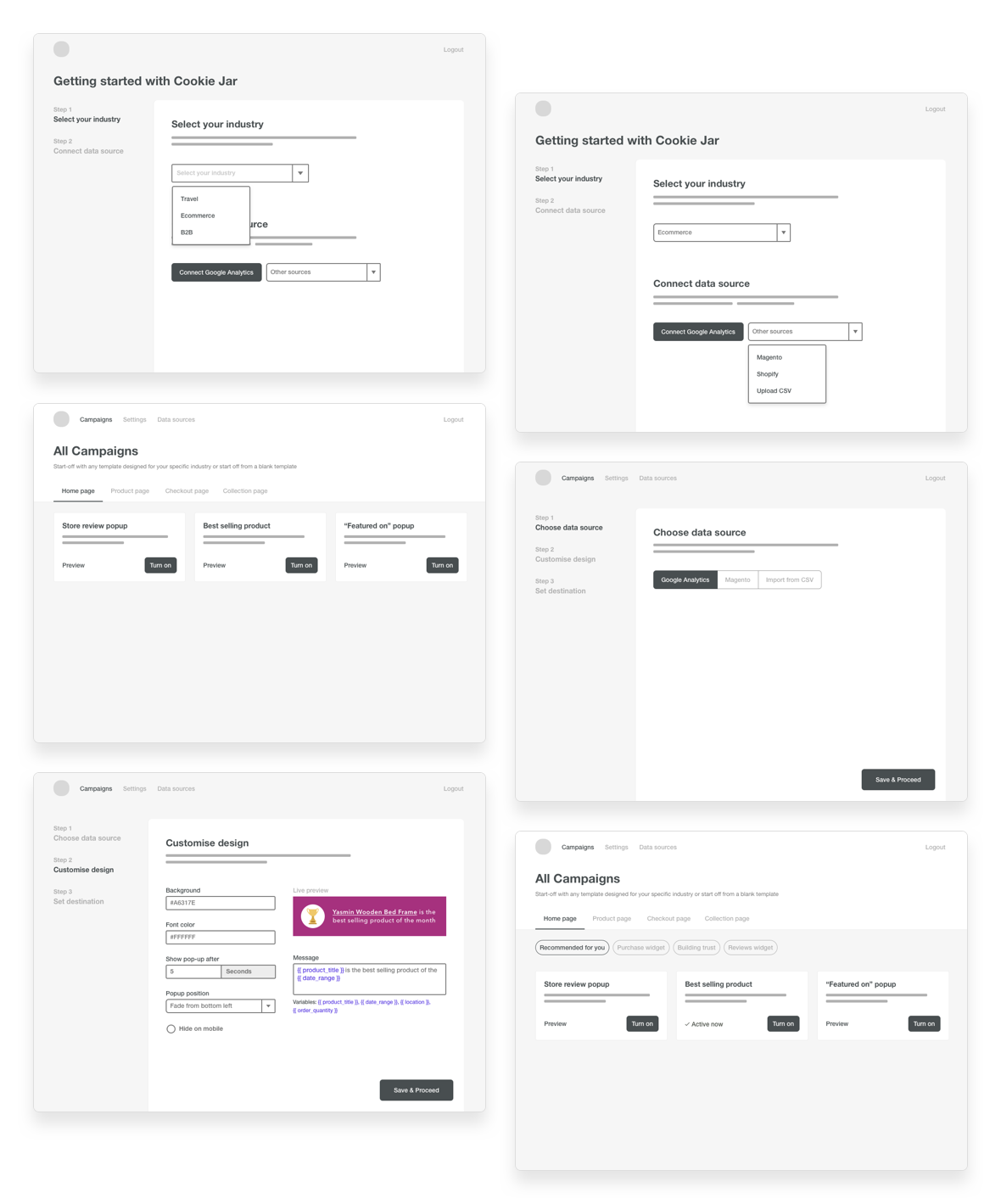
Wireframes
We believe in getting feedback from potential users early on. Therefore, these wireframes were translated from pen and paper to mid-fidelity. This helped us with testing some of the UI elements along with the UX flow early.

Additional customer interviews
During our wireframing the designs we had great opportunity to show the wireframe to early adopters. We conducted these tests remotely. Top questions usually would be,
- How aware are you at this stage of the type of data sources you want to connect?
- What do you understand by the different pages shown here?
- What levers of customisation are would you like to see here?
- If you were to compare connecting data sources at this point vs at the start which one would you prefer
Key insights from the customer interviews
- Some kind of live preview on their website
- Wished to see messaging and design under the same step
- Most of the users wanted Google Analytics connection to be done while being on-boarded
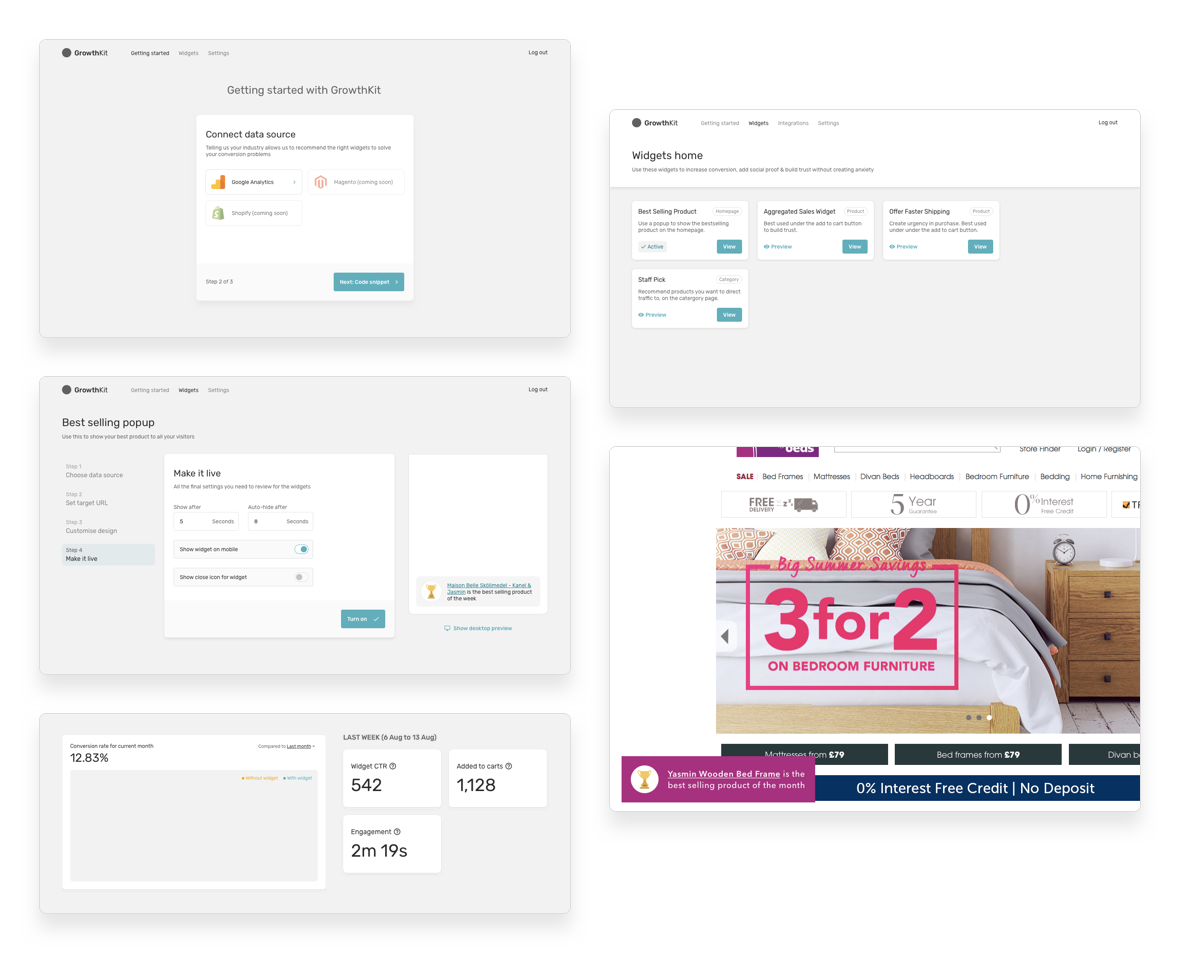
Interaction and User Interface design
The interaction design for GrowthKit was influenced by our learning from Convertfly. On the similar lines, GrowthKit helped marketers set up different campaigns for increase sales at the different part of the customer journey. The majority of interaction work was around the setup and onboarding flow.
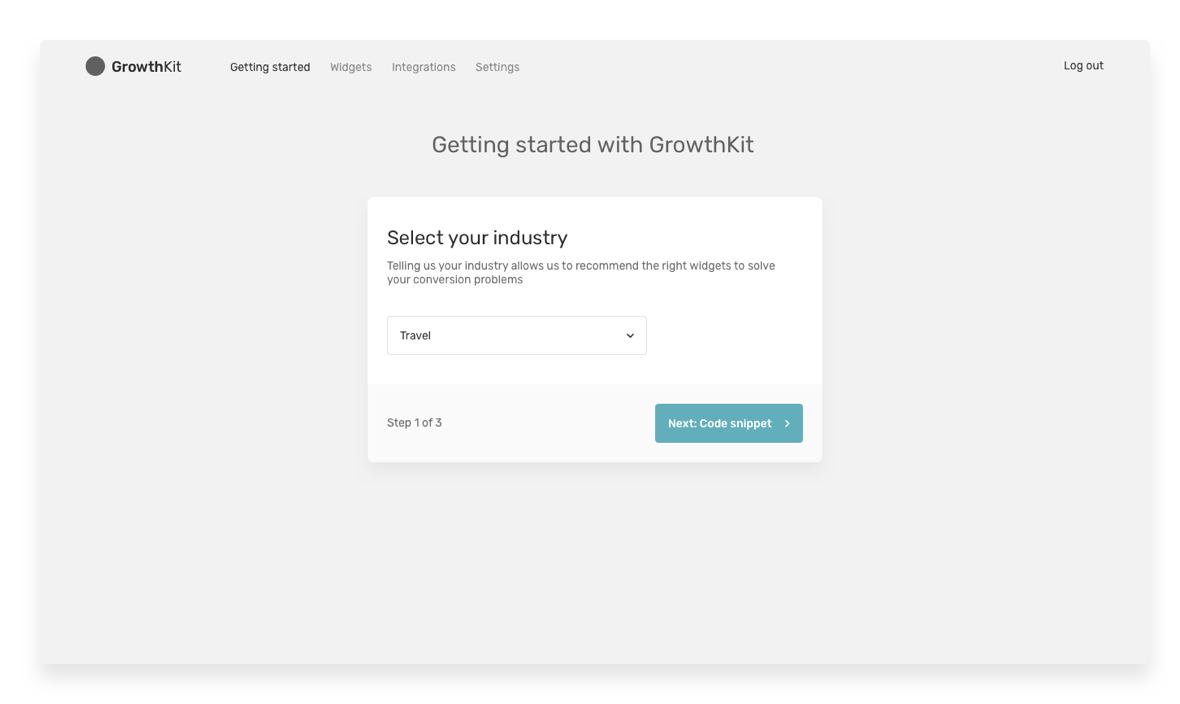
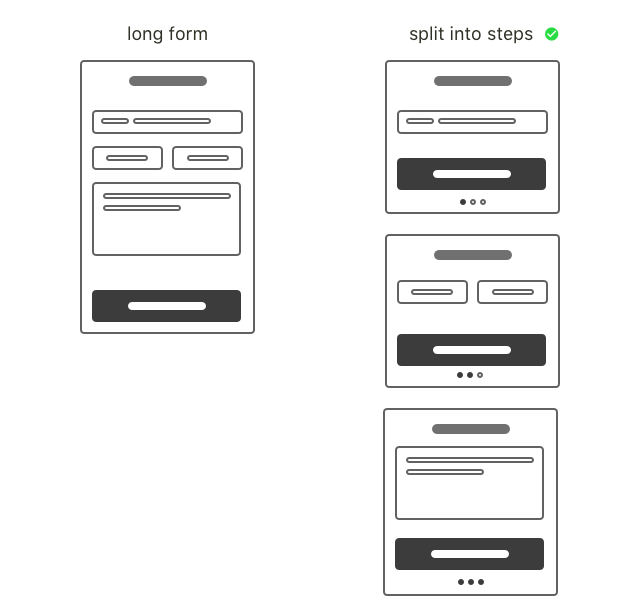
Design decision: Spliting onboarding flow into steps
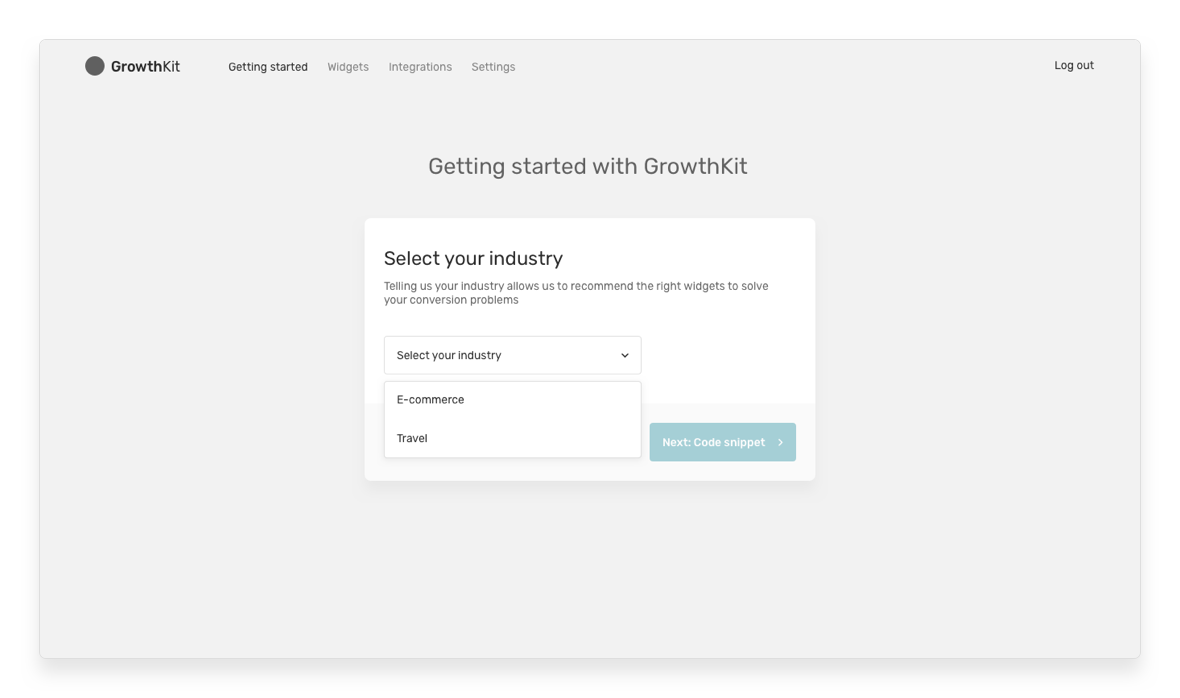
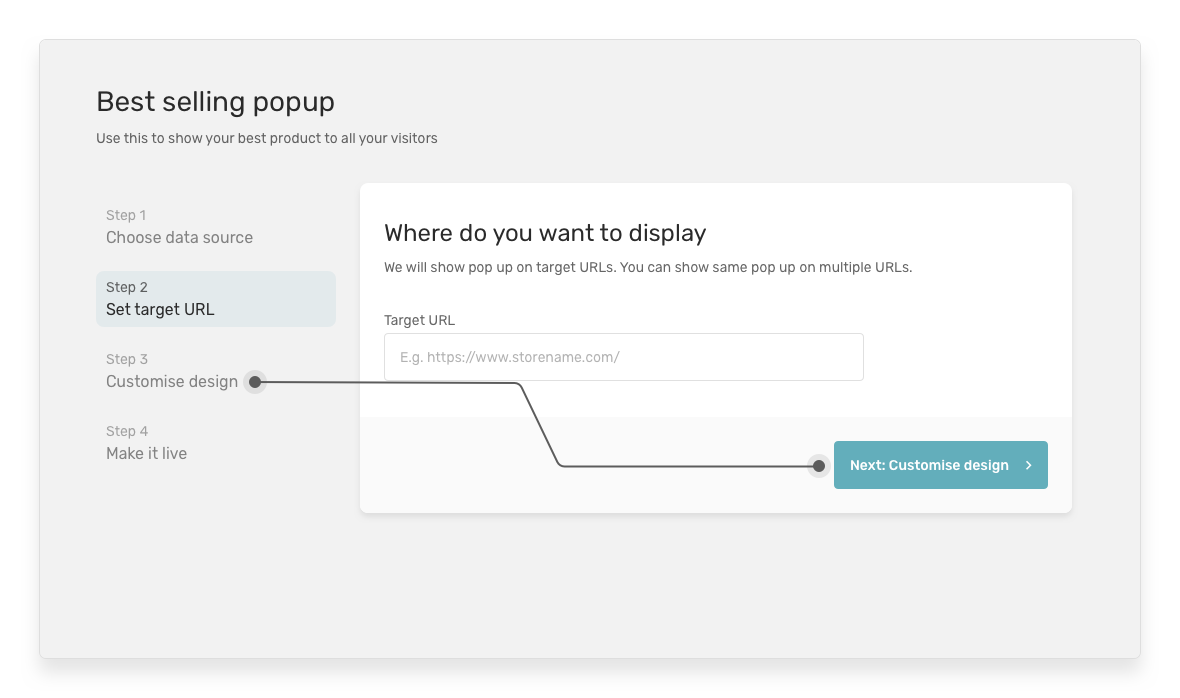
I split onboarding experience into three steps than one long form which I explored in the wireframing phase. Steps makes users show progress and increase chances of finish-up form.


Onboarding: Capturing industry as a first and then product could adapt to that industry

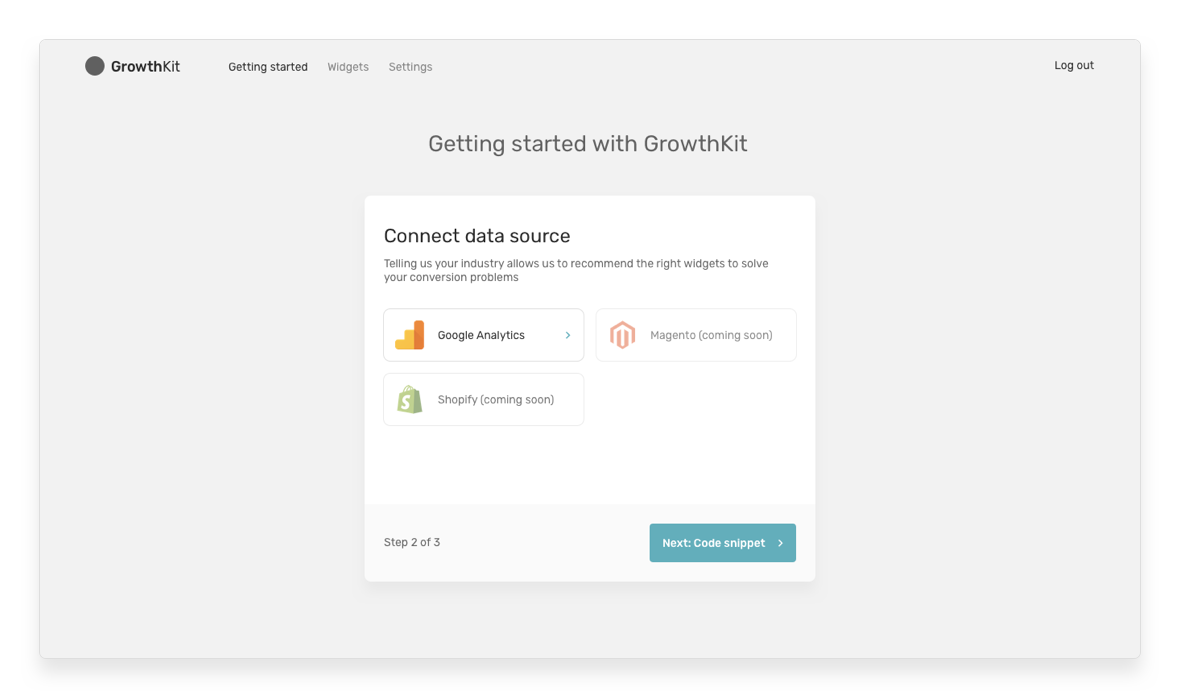
Onboarding: Showing upcoming integrations to create anticipation
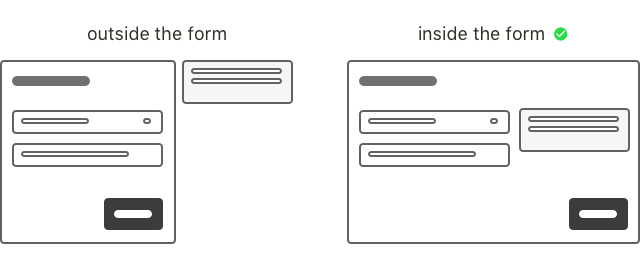
Design decision: Adding previews inside the form
There were two solutions I looked at. First, adding preview for the product would be outside the form (most products don't show previews are not part of form) and second adding preview next to the form selection. Adding preview in the form helped with making it more connected to the form due to its close proximity to form.


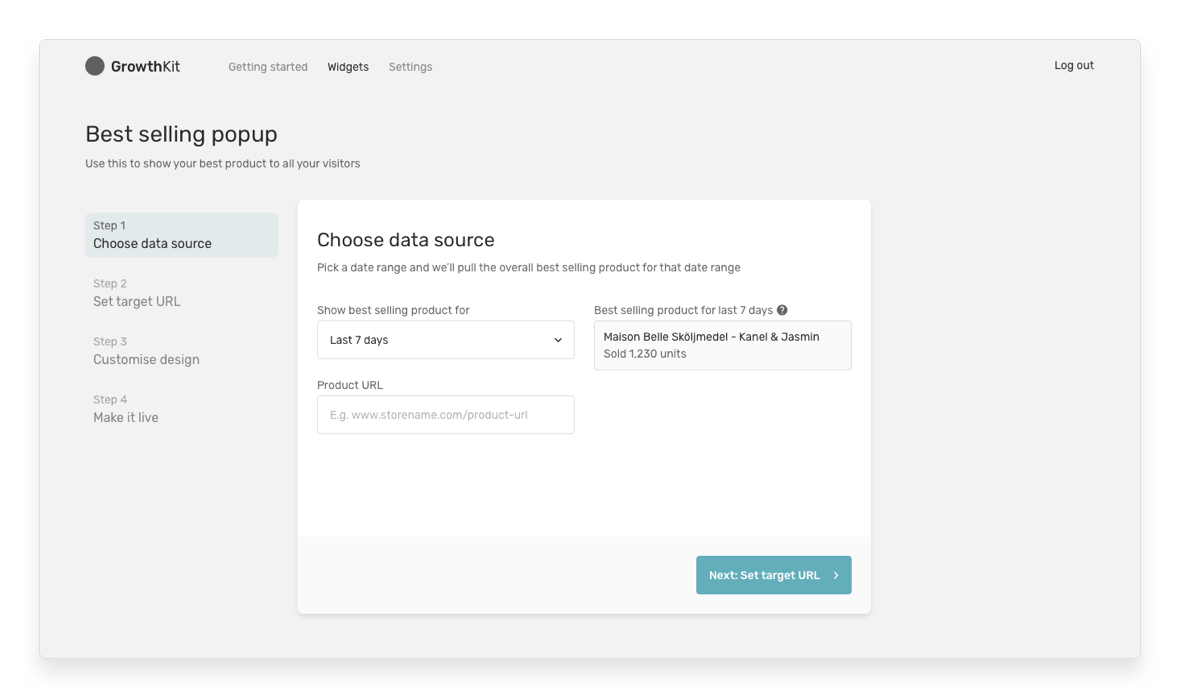
Campaigns: The form on a card gains focus while everything is flatten with grey background

Campaigns: Setting expectations right; Next button has the informs what's next to come
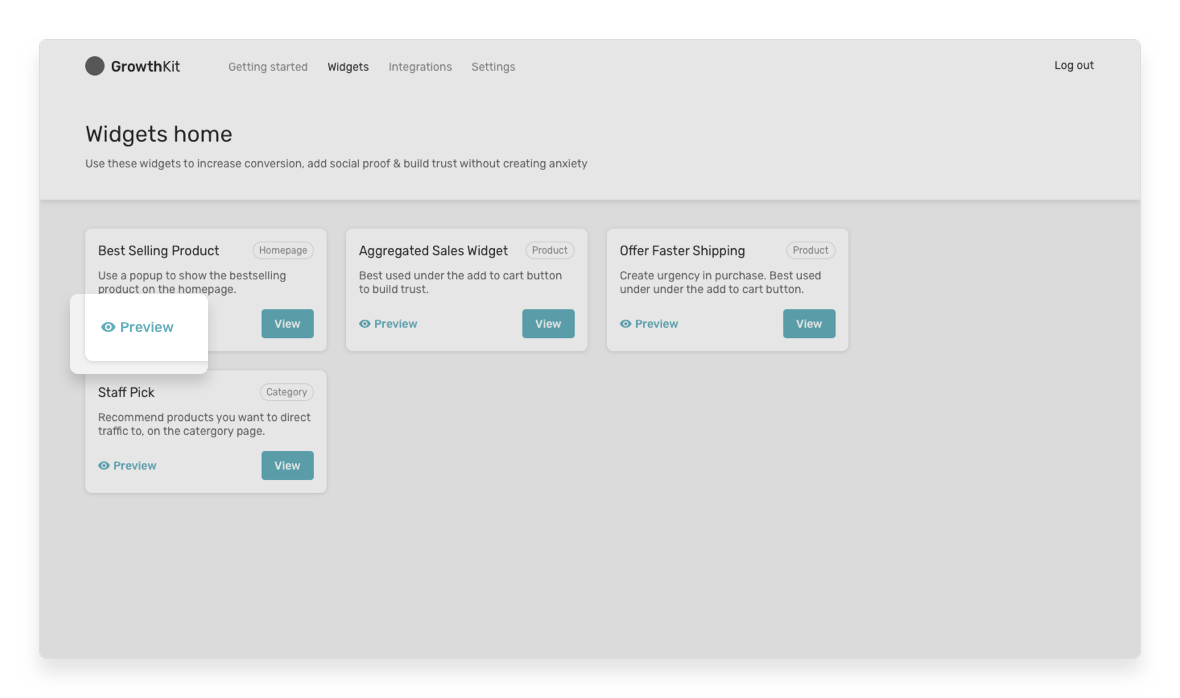
Design decision: Categorising campaigns based on recommended page
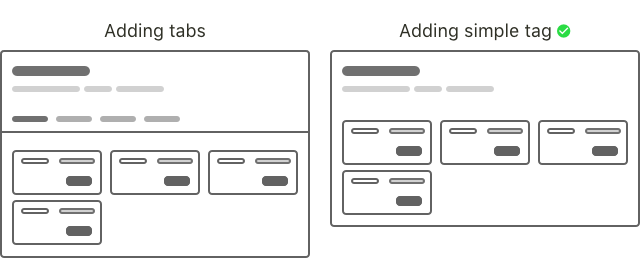
Each campaign are recommended for a particular part of the flow (like, homepage or checkout page). A tab approach would be work out well if each tab would have 3 or more campaigns. We had 3 to 5 campaigns therefore simply tagging each campaign made sense for a smaller pool of campaigns.


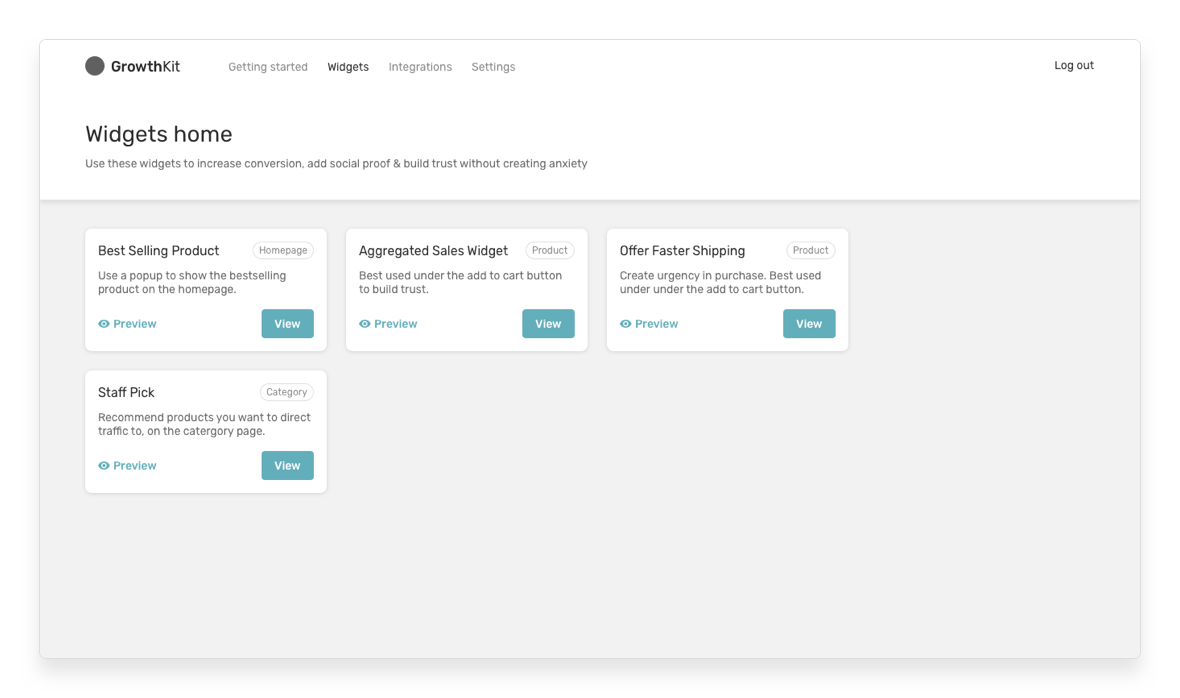
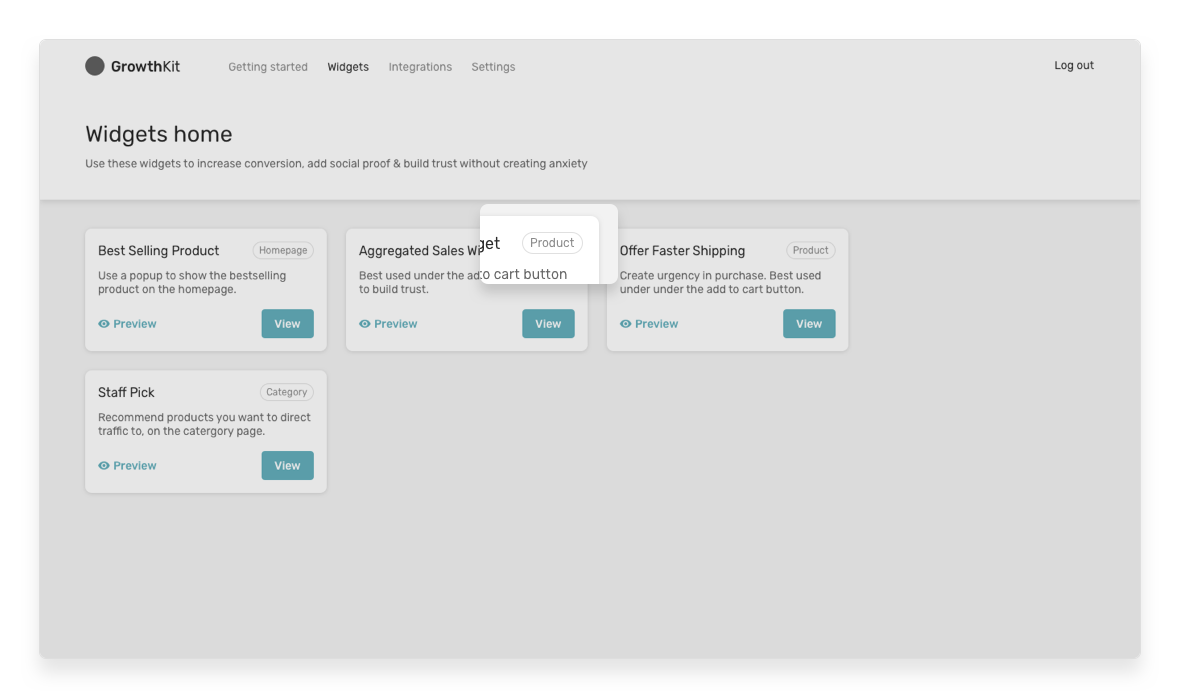
All widgets: We suggest widgets based on the industry marketer selects in onboarding flow

All widgets: Tags help user learn where the widget would work the best

All widgets: Preview helps users understand widgets without investing efforts in setting them up
What's next?
GrowthKit was not to be explored further as a separate brand. Instead this would be integrated with VWO (Visual Website Optimizer) and be part of Wingify brand. Next steps to this is,
- Understand and utitlise Wingify Design System to integrate GrowthKit smoothly into VWO
- Discuss and align product goals with senior product managers at VWO
- Collaborating with VWO engineering and design teams for execution